Breakthrough Media Management in Drupal with Scald - Part I
When creating websites, it can be tricky to find the ideal solution for media management. If you have ever worked on a website where there were countless image styles and videos to manage, you probably already know that choosing the best solution to handle media content is very challenging. The following blogpost will be useful to you if you want to know more about media management in Drupal, whether you’re an expert or just experimenting with the platform.

The basic problems
In the last few months I’ve been working on a complex website where media management was an extremely important problem to solve. After reading the specification it made sense to use the Media module and its extensions for media handling. Sadly, despite the fact that this module provides us with the simplest solution, this were not enough to meet the client’s needs, or would have required some serious hacking, which I wanted to avoid. The Media module gives a solution to handle media items, but sadly it gives rather a poor variety of functionality. Here’s why I had struggles:
- You cannot embed a gallery into the CKEditor and set the image size and the image title.
- So, you cannot embed a single image in the size you want.
- The user interface is rather obsolete, eg. there is no drag & drop function.
- Its code is very hard to hack into from another module, it only defines a few
hookfunctions. - The module has bugs. It has two branches, but neither of them are really stable.
After encountering the problems mentioned above, I was eager to find a different solution. Then I found the Drupal 7 implementation of Scald: Media Management made easy.
Scald: Media Management made easy
Scald is a Drupal module that intends to take the media management of a Drupal site to a higher level, thus providing a better user experience for both frontend and backend developers, and of course for the users as well.
Scald is a framework more than a module - it doesn’t offer specific prepared solutions to problems. This approach might seem a little bit unusual, but it provides a much more modern and effective solution than the Media module does.
After installing the module you’ll get an entity called Atom that is capable of handling all of the media items. It’s fully compatible with field API, so we can easily add our own fields to a provider (eg. scald_image) from the administration interface.
Scald defines the functions below. These are available right after installation.
Custom fields
mee:
This adds an option to the textarea type fields that allows you to add meta data to the included scald atoms.atom_reference:
This adds a text field to the system that lets you add atoms with drag&drop functionality. (See later)
Custom libraries
dnd:
Drag&drop library that allows you to move the elements into the above mentioned text field.scald_dnd_library:
Connects the dnd library with Scald as a sort of bridge.
Providers
scald_audio:
Creates audio atoms from the uploaded audio files.scald_flash:
Handles flash files.scald_image:
Handles image files.scald_video:
Inserts a basic video provider into the system.
Here’s a full list of providers and other useful extension modules: https://www.drupal.org/node/1895554
Toolbar
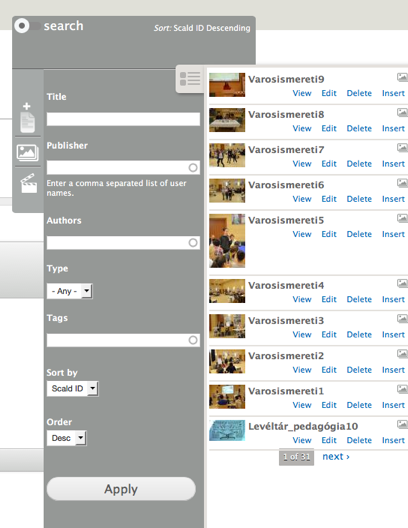
After installation, you see a toolbar on the right side of every administration page. This is the easiest way to upload new images and videos. This toolbar is basically the soul of our media management. It makes drag & drop work and provides the user with various filtering and ordering options. It’s important to mention that it’s Views based, so adding and removing fields is easy.

The toolbar can be used with atom_reference and textarea type fields too. For the latter, we need to enable drag & drop at the field instance settings.

Contexts
Scald uses contexts. These work similarly to entity view modes in normal cases, so we can define the display of different atoms. It defines some contexts at installation, and we can create new ones if needed (this is highly recommended). Similar to Scald’s other elements (except for a few), these will be available from admin/structure/scald.
For each context, we can set how the specific atom should appear on the interface, e.g. for images we can set predefined image styles. Every context has a checkbox ‘Make parseable’, which lets us decide if that specific context could be choosable when embedding into a textarea.
IMPORTANT: In case of images under the settings of ‘Manage Display’, it’s important that we don’t ever render the image field, only the atom. If we render the image field, the image won’t appear correctly, e.g. it will miss the alt attribute.
The media manager keeps everything heavily cached to provide us with optimal speed, so in order to reach
the changes on the interface, there’s a chance that we’ll need to empty cache after creating a new context.
Drag&Drop Library
At /admin/config/content/dnd path we can find the settings for the drag&drop library. If the editor works on a screen with bigger resolution, it makes sense to set the modal window’s width to a larger value. ‘Enable captions’ is enabled by default, and is automatically filled in with the uploader’s name and the source image. Naturally, this can be edited or deleted from the editor interface. I would like to mention here that due to the Views based appearance, it’s very flexible and easy to add and remove fields.
Scald and WYSIWYG
The module is fully capable of being integrated with WYSIWYG. I personally prefer CKEditor’s 4.x. version. This behaviour is not enabled by default, so we need to take care of it ourselves. We can easily do this at admin/config/content/ckeditor where we can find a tab named Editor Appearance. With “Scald Drag and Drop integration” you can enable this behaviour. This is necessary for the system to be able to use its own nominators generated by Scald.

And now the system is ready to handle media content in textarea fields.
Plupload
To upload image files (later atoms) the module supports Plupload, which allows users to upload multiple files at the same time. In case of a gallery, this can be a very useful feature for the editors. If you want to experiment with it without installing so many things, I suggest checking out the following: https://drupal.org/project/Scald_galaxy
This distribution is specifically designed for similar purposes and is created by the module contributors.
In the second part of my series I’ll show you the most useful extension modules and the module API that will let you fully exploit your media management possibilities.
Related posts

Multi-Stage Dockerfile enables you to merge separated Dockerfiles into one universal file. In the old days, in a single-staged Dockerfile, we had to create multiple files in order to make the production image clean.

One of our clients required an image of a map for print. As will be seen on the map, there will be marked places that represent where the company performed surveys.