
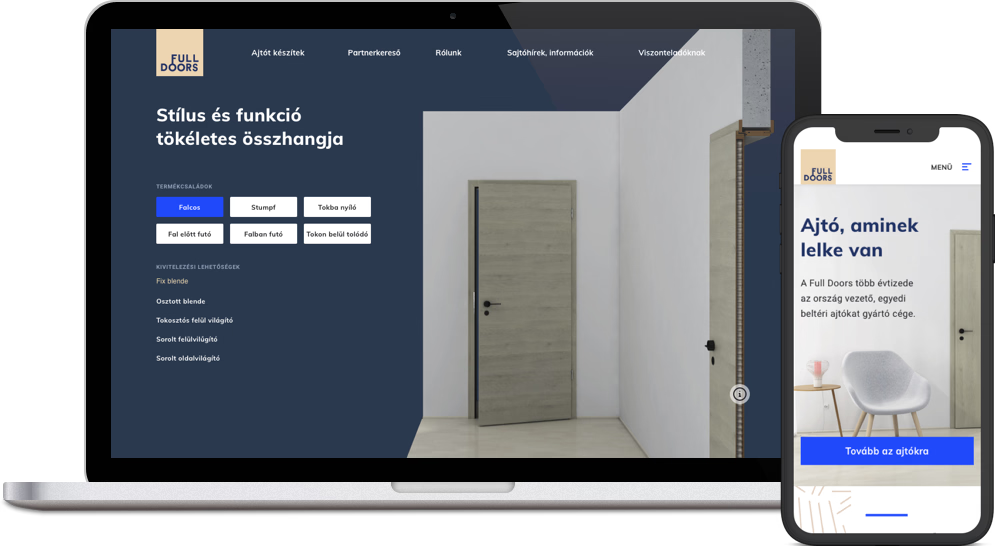
Take a look at the website
The task
Full Doors has been one of the largest domestic experts in the design and construction of custom interior doors since 1991. Among other things, their team was responsible for the windows of the Eiffel Palace, the Váci Greens office building, the Corvin Promenade and the Danube Medical Center (all of them in Budapest, Hungary), which have won numerous real estate awards.
Their commitment to continuous renewal, innovation and quality has made them the leading company in the industry not only in Hungary but also in the region, with an extensive domestic and international clientele. The regional expansion and the increasingly complex customer needs also created the need for the company to develop a more modern, sophisticated, aesthetic, multilingual, multifunctional website.



Project goals
The project was primarily to renew the functionality and operation of the existing website. The customer wanted to make it easy for potential buyers to get an idea of the range of Full Doors interior doors through the website. Also, add new functionality to support online business acquisition. We solved this with the contact and partner search function.
Improve user experience
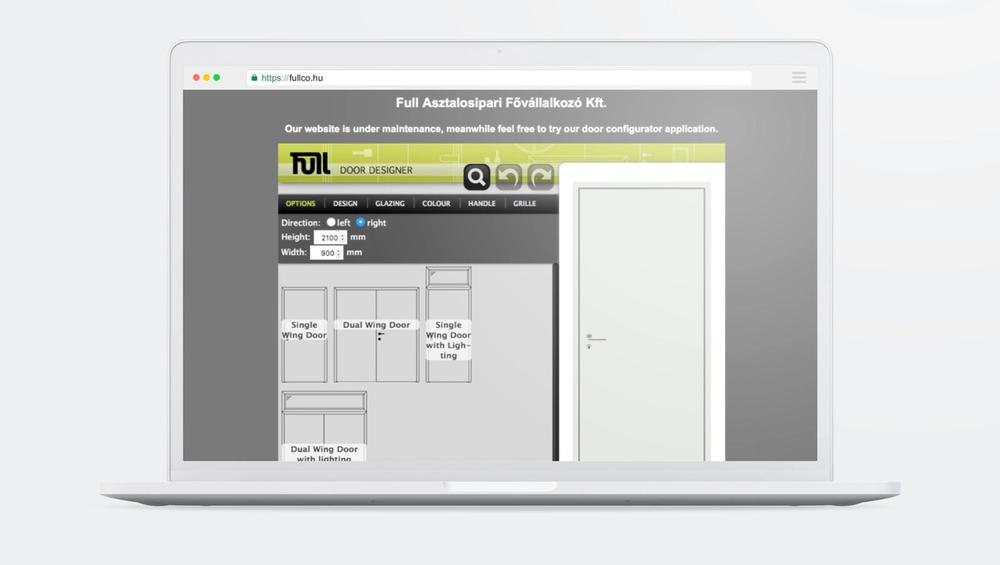
The old, (both in terms of user experience and visual) completely outdated website only allowed for the basic design of the doors.
Website modernization, restructuring
The old website only worked with limited functionality, the customer’s explicit goal was to make the new website work with more functionality. During the redesign, it was essential to rethink the information and functional architecture of the website.
Responsive interface, interactive animation
The lack of responsiveness of the site hindered the presentation of product-related information. The image above illustrates the low level of interactivity and quality of the site, in addition to the lack of responsiveness, in virtually unchanged form since the ’90s.
New features
Opportunity to contact and connect customers with resellers. Lack of reseller information hindered business building through the site. Multilingual website for new destinations and customers.

The design
- Setting customer targets | Competitor analysis
- Definition of target group | User interviews
- Personnel creation | User paths
- Information architecture | Usability tests
At the end of August 2018, two UX / UI designers from Cheppers began designing. The materials were finalized in collaboration with the CEO and marketing manager of Full Doors.
Process steps and materials delivered:
Workshop
At the start of the project, the client outlined its business goals and expectations for the new website. Together with the client, we established our hypotheses related to the target group, and based on these, we created the questions necessary for user interviews.
Weekly discussions
We kept in touch with the client on a weekly basis and kept them informed about the status of the project.
Data analysis
Through user interviews, we assessed the needs, current problems, and goals of the target group. We analyzed the interviews and created the personalities and the user paths associated with them. Based on the user paths, we understood the needs, problems and goals of the target group in chronological order and associated functions with them. Based on the collected and analyzed data, we created the product information architecture. This provides a basis for visual design.
UX/UI design
The most exciting part of the project is when we design a visual hierarchy of processed user needs, problems, goals, and functions. This is when you get the product's operational expectations: navigation, type pages, static pages. We first sketched to arrive at the final layout. The aim is to be able to test as many ideas and layouts as possible among the users as soon as possible. Iteratively improved sketches were designed and prototyped from it, which was verified by usability tests among users.
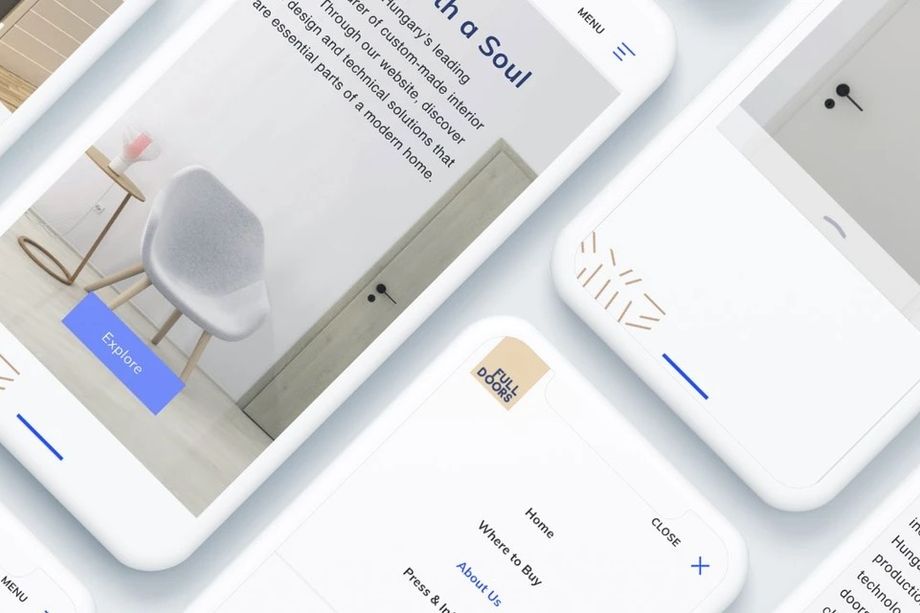
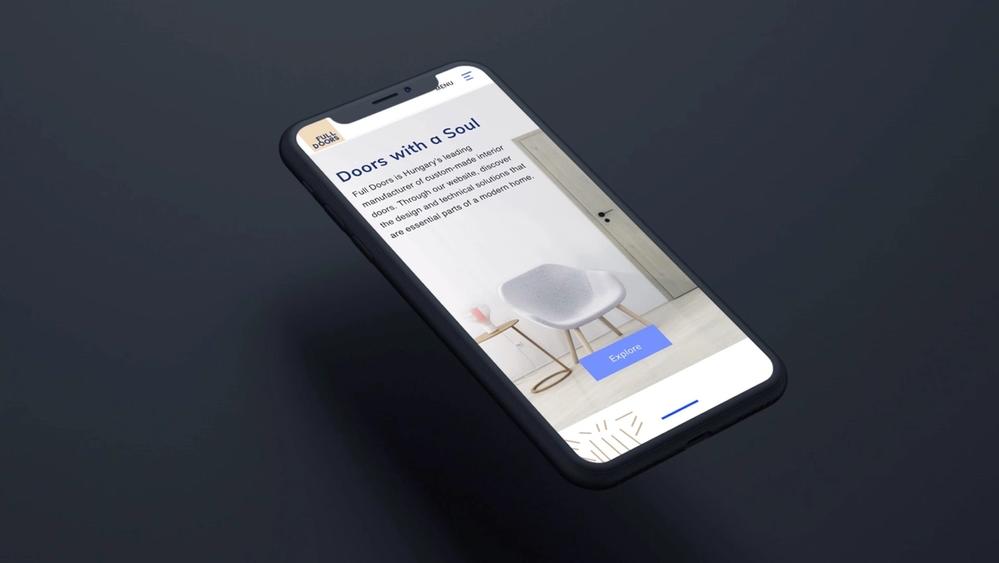
After the adopted wireframe designs, we created a new image for Full Doors. In the present case, the redesigned logo was created by another company and additional illustrative elements of the image were also provided. We added stronger, more intense colors to the image. We then designed all the pages of the website, incorporating a new brand image approved by the client.
User experience
Perhaps the only enjoyable part of a construction project (apart from moving in) is the selection of the more spectacular elements of the home in DIY or home improvement stores. How can we get a door manufacturer’s website to not only compete with online viewing and information, but to provide more than that?
Full Doors came up with a spectacular but even more challenging idea: to present the structure of the doors by breaking them down into elements of their virtual counterparts. In this way, we enable the design of individual doors in an interactive way, the matching of needs and capabilities for users, even without the help of an expert.

The result
During the 32 working days between the project launch meeting and the handover, with the participation of 6 Cheppers employees - 2 frontend app developers, 1 sitebuilder, 2 backend developers, 1 project manager - the Full Doors main page underwent the following changes.
The About Us and Contact menu items have been redesigned in line with the main page, and we have added Press News and Partner Search features to support online business acquisition.

Implementation - frontend application
The most exciting phase of the project was the development of the animated frontend application on the main page. The enormous size of the data system, the avoidance of style overrides due to multilingualism, and the preservation of the consistency of the system caused many headaches at first. The solution was eventually a javascript framework and CSS used in Drupal.
The application will soon be complemented by a spectacular mini-door configurator, in which the successive phases of assembling a door are presented through animated image sequences.
Share
Similar projects

The goal of the website is for builders to be able to present their creations (My Own Creation - MOC) while also being rewarded for their work. This is how MOCHUB was born.