
The company's websites - the umbrella site of artmozi.hu and its independent site in terms of the content of each cinema - simultaneously provide information for cinema enthousiasts, ticket buyers, and those interested in various festivals and cultural events. Budapest Film approached us with tasks related to the migration of sites running on Drupal 7, to Drupal 8. However, the possibility of redesign, which also means a complete logical, structural and visual renewal of the sites, was also raised during the negotiations. Due to limited time and resources, we focused on the most important, but not too complex issues.

UX diagnosis and UX / UI redesign
To establish the diagnosis, we conducted usability tests on the sites, examined the intuitive nature of the interface, the logical connections offered by it, and the easy accessibility of the individual contents and functions. The results are collected below. We also formulated our answers along these lines.
Comments on the structure of the page
Problems
The logical connection between the cinemas available from the site was not clear to the users, the entire navigation from artmozi.hu was not clear. It was also not clear what information belonged to the art cinema and what to the subpages of the other movie theatres.
Solutions
Place a movie selector in the menu bar | Make it clear that artmozi.hu is a collection page
Menu
Problems
Highlighting the two-part menu and the importance of the available function is inversely proportional, with a duplicate search engine and non-clickable icons hindering convenient and fast information retrieval.
Solutions
A menüsor struktúrájának átalakítása | A felhasználók számára legfontosabb tartalom a műsor | Ez teljes funkcionalitással megjelenik a nyitóoldalon | A moziválasztó egy szintre ker�ül az artmozi.hu logóval | A menüsorban csak a legfontosabb információk és szolgáltatások elérhetőségét biztosító elemek maradnak.
Restructure the menu bar | The most important content for users is the program | This will appear on the home page with full functionality | The cinema selector will be in the same level with the artmozi.hu logo | Only the items that provide access to the most important information and services remain in the menu bar.
Search
Problems
The feature is designed to meet two user needs at the same time: navigating between current movies and making available the information searched in the movie database on the site. The solution used did not clearly indicate which question it would answer with its results.
Solutions
To make the information provided by the search engine understandable:
The hit list should clearly indicate that the hit shows a movie or other content (blog, character name, actor name) | Creating a visual hierarchy to display different types of results | Add a search engine for current movies.
Cinemas
Problems
Icons denoting members of the network did not help to clearly identify each cinema.
Answers
When designating cinemas, the name is added to the logo, and the pages of each cinema retain their independence through their visuals and it is also clear to users which side they are on.
User journeys
Problems
Mapping out the possible purposes of the visit and outlining the way to buy tickets for business purposes | The user knows what kind of movie they want to see, on the page they want to find out in which cinema and when the movie is played. Then they buy the tickets. | The user knows what kind of cinema they want to go to, and from the site they want to know what movies are on program and when they play it. Then they buy the tickets.
Answers
The designs were based on two starting points:
The visitors knows is looking for movie-specific information, he is looking for the place and time of the screening, and plans to buy a ticket when it's found out. | The visitor selects the movie and screening based on the location then they purchase based on this information.
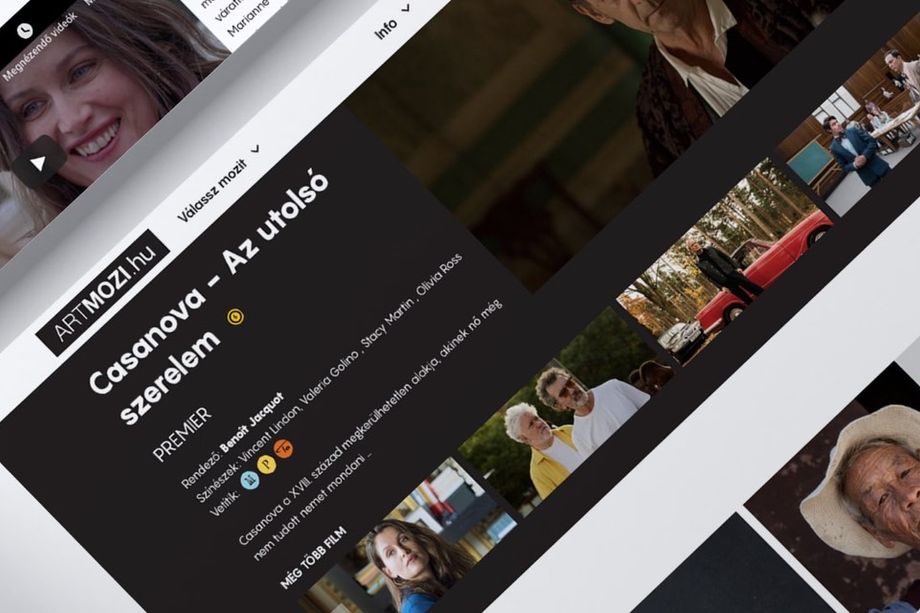
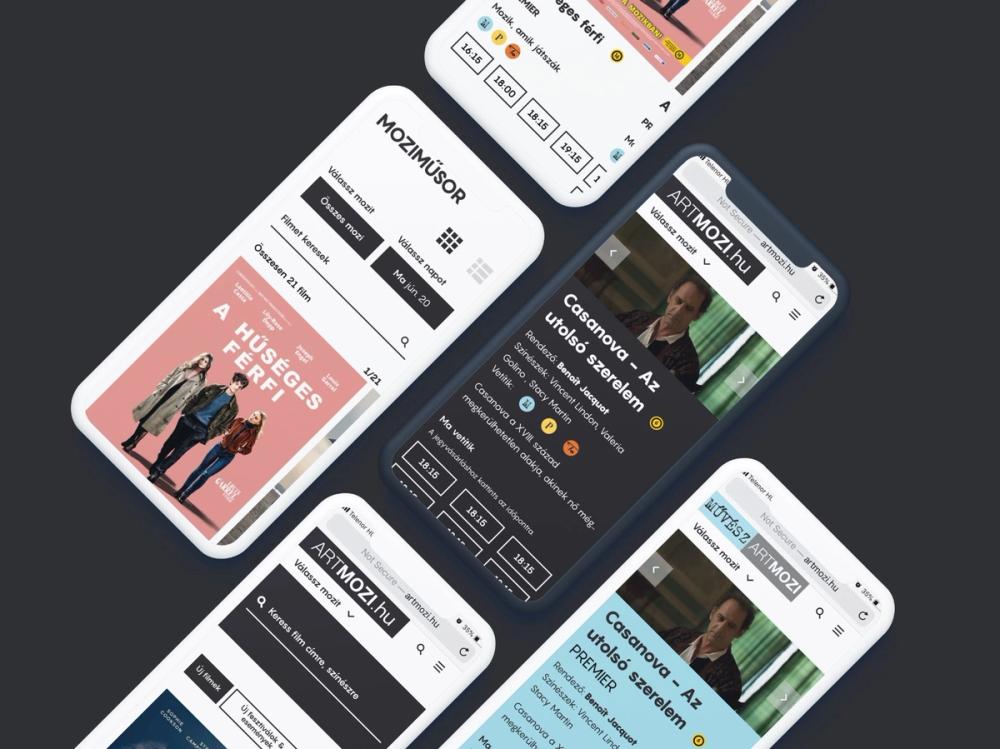
Main page
Problems
The slider slips out of the first fold, the switching between the individual images is not clear, and there is no information related to the screening of the given film. | In the case of movies, the categorization of each film is not clear, the clickable 3 filters are not easy to understand. Compared to the featured movie, the other elements are disappearing into the background, which doesn’t make you browse any more. | The searchability of the films played in the program and the filtering are not resolved. Information about the location of the screening is also missing. | The arrangement and display of each additional information is in many cases illogical or the item is difficult to access.
Answers
The slider should be made visible and clear by resizing the slider, rearranging and optimizing the displayed messages. | This content item is less important than the show, so the two blocks swapped places. | For the user, the show is the most important information, so it gets a strong look on the main page. Movie, time, and movie finders are also located near this content item. The information displayed on the page matches certain user interactions (typically filters). | The relevant navigation elements are renamed and their appearance position is redesigned.

Development
The work of the developers started already during the UX / UI redesign, they helped the designers in several rounds: they participated in the iteration process based on the feasibility aspects. The answer to the search engine problem has been divided into two parts:
- A new search engine has been created that searches the content of the page along the keywords you enter.
- The search between cinemas and screenings was solved by incorporating a REACT.js-based application. The Drupal 8 platform, complemented by this application, creates a spectacular, user-friendly hybrid solution.
With the help of the framework, the visual and functional elements defined during the UX / UI design (navigation, cinema selector, landing page modifications, search engine and responsive page structure) were fully implemented.
Share
Similar projects

With a Hungarian-owned registered language teacher base of nearly 4 million, islcollective.com helps language teachers around the world teach 6 world languages. The platform to support the sharing of text and video learning materials has been revamped with the help of Cheppers.

To serve unexpected visitor peaks and ever-changing datasets, the Cheppers team created a backend solution.