Corporate intranet on decoupled Drupal
Years ago Cheppers created an Drupal 7 based intranet, to help with various administrative tasks, from worktime to absence management. We've decided to rewrite it using a decoupled architecture instead of porting it directly to Drupal 8 as is. This is our story.

Headless Drupal - tl;dr
- It is drastically easier to create a completely bespoke interface and user experience, than with traditional, coupled websites.
- The headless backend is a more flexible, and time-proof solution for a distributed architecture, because it is built with an API first mindset.
- Having the freedom to choose frontend framework helps with finding frontend developers due to the different skillset requirements.
- Backend developers are happier, because they don’t have to worry about the impact of the rendered markup..
- Frontend developers are happier, because they don’t have to dig into the Drupal API and deal with Drupal’s templates.
Introduction
Drupal, the community and the CMS has always had a place in the core of Cheppers. As a company we grew fast with Drupal, and since we needed a more efficient way to manage the organisation (e.g. tracking in- and out of office work hours, administering holiday and sick leaves) it was a natural choice to build it in Drupal 7.Over time it grew to be much more. By integrating our enterprise gateway systems entrance detectors, we started to capture in-office presence automatically. By adding slack integration we were able to interact with several of the features much more quickly.

As time went by, maintaining the old Drupal 7 solution was simply no longer feasible. When the decoupled initiative gained momentum in 2017 Cheppers was quick to jump in, and we have started to build decoupled applications for customers. The approach showed us how we can think about where Drupal 8 could be part of a modern, service based ecosystem, we decided to rebuild our intranet in Drupal 8 in a headless manner.
Our goals were clear:
- We want to improve maintainability. Drupal 8 allowed us to develop components in a more self-contained manner, than Drupal 7
- We wanted a fully responsive, easy to use UI. Thanks to the approach, we bid goodbye to the infamous “dividitis” and were able to progress quickly with the stunning design our UX team created.
- We wanted to leverage our existing ReactJS and Vue.JS expertise within the company.
- We wanted the backend expose various features over a standardised API, such as GraphQL, or a fixed REST API, so we can connect even more external systems
Thanks to the community, and organisations such as Acquia there is a huge momentum behind the headless approach, and the tooling rapidly improved over the last year. ContentaCMS, Reservoir are all notable initiatives on this field.
Let’s get technical
After some investigation we opted to use the core REST API as opposed to JSON API, because
- Changing the structure of the response proved to be simpler, which in turn lowered the complexity of the frontend application
- Creating custom endpoints was easier
- Better access and permission management allowed us to control who can access what
- Core REST requested CSRF tokens for POST requests, while JSONAPI didn’t
- Core REST + Views REST export was a match made in heaven to expose lists
- Core REST allows us to control which methods are accepted for each endpoint, as opposed to all allowed by default with JSONAPI
The result
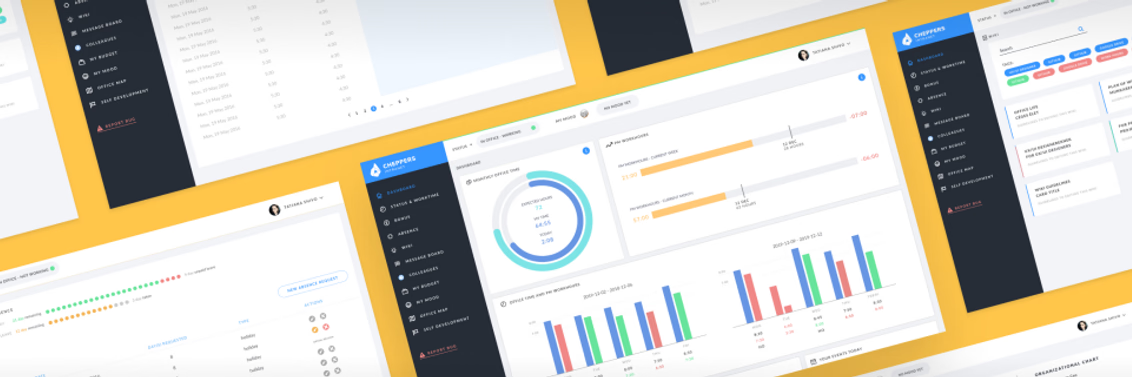
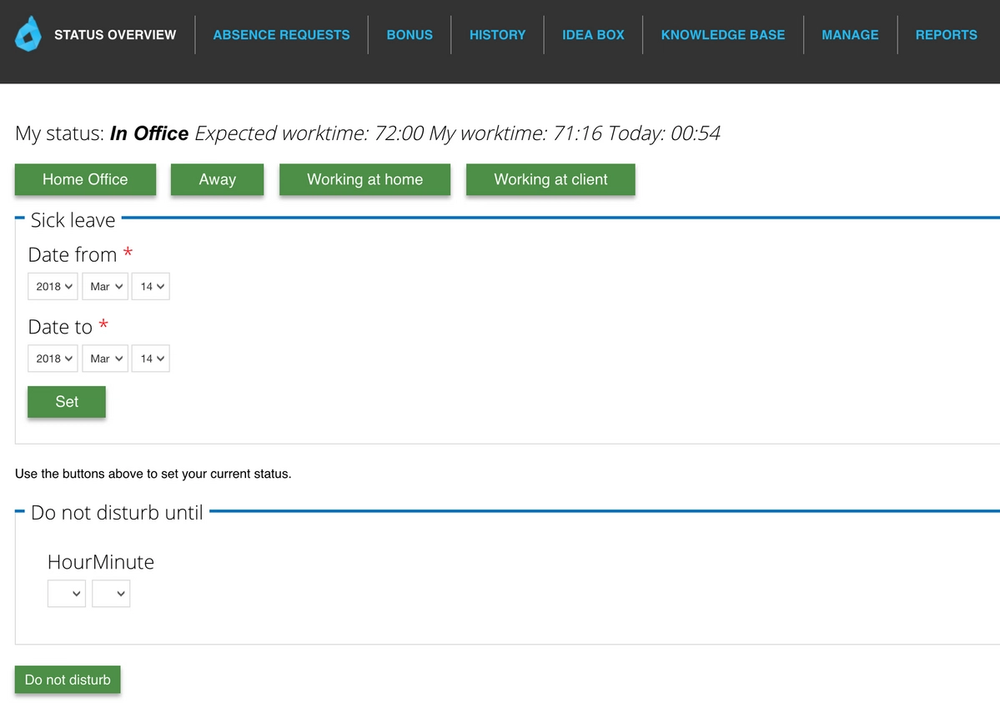
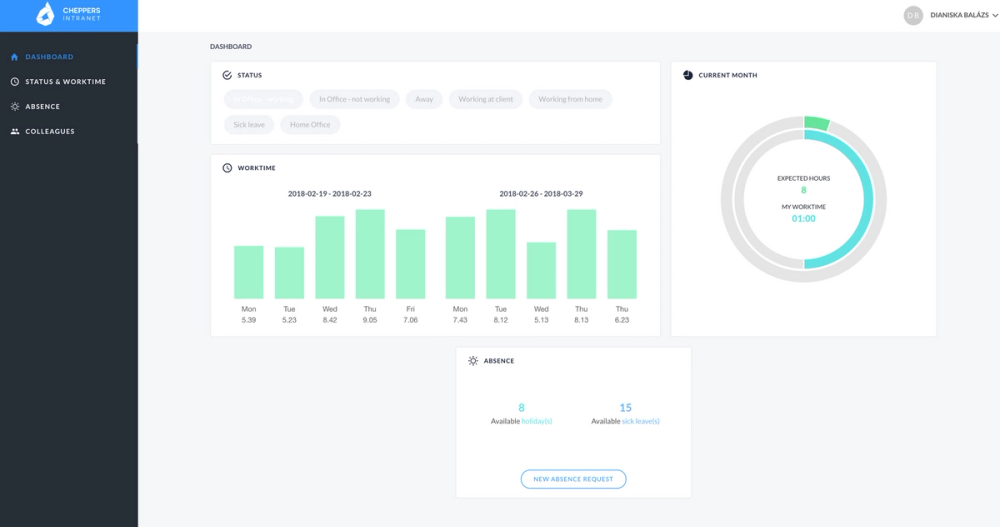
The end result was a Drupal 8 application, where the developers were able to concentrate on implementing and testing the heavy business logic, and a stunning frontend app. Thanks to the decoupling we didn’t have to sync development up, backend and frontend could progress independently.Dashboard showing relevant work activity (and interfaces for triggering home office, and other work statuses):

Absence management:

A full responsive dashboard, giving mobile users (especially handy when commuting) quick access to the essential functionality:

What's next
As we are all looking forward to the launch of the new intranet (hopefully sometime today!), we can't stop but wonder what should come next. GraphQL integration, integration of new services (such as slack), the extension of the interface with new features - the list just goes on. Let us know if the project seems interesting to you - as we live and breathe open source, we are thinking about opening up the code for the wider community.
Related posts

Why Are We Doing This? Are We Crazy? Have we made the right decision? Let’s look back over the process.